This is one in a series of posts that will look at the performance and #a11y metrics of the websites for the currently declared 2020 Democratic presidential candidates. Yeah, all of them! For more background on what I’m doing and how I’m doing it check read this.

Google Lighthouse

Performance: 41 out of 100
The homepage is primarily driven by client side javascript with animations and video galore. The Speed Index and Time to Interactive (11.1 seconds) scores suffer because interactivity and the display of content is delayed until elements animate on screen.
Accessibility: 79 out of 100
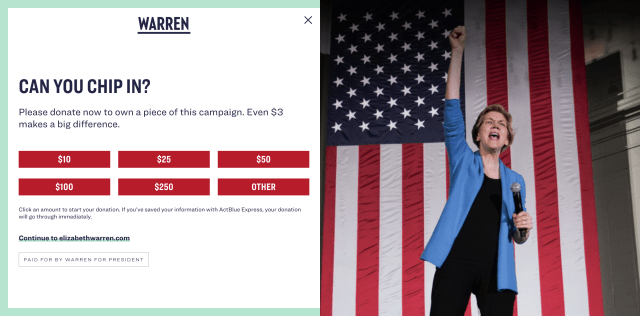
- First visit to the site opens up a Youtube player modal. Keyboard focus is not managed well, so a user must tab through the entire site to get to the Close button and view the content. On the plus side, the ESC key or any click on the page will close this roadblock.
- ARIA roles are defined for navigation but are invalid.
- There is not enough color contrast between buttons and their backgrounds.
Best Practices: 86 out of 100
Lighthouse calls for adding a rel=”noopener” to all external links on the site. There is a reason to do this. And it’s a pretty easy fix.
SEO: 98 out of 100
Button tap targets for touch screen devices are not sized large enough to be usable.
Network
- HTTPS: yes
- 102 Requests (yikes)
- 8.5 MB resources
- Largest asset is a 6.2 MB webm video. Good on them for serving up a modern optimized format but this is a very heavy assets for all but a very fast Internet connection.
Platform
- WordPress, custom theme.
Notes
This is the first time I’ve noticed a candidate site using the social media AddThis widget for sharing. Somehow this thing keeps getting added all over the place despite overwhelming evidence that NO ONE USES IT. Killing it would go a long way towards improving the site’s performance scores, removing hundreds of KB in javascript and CSS code.